When it comes to optimising your website’s performance, using a content delivery network (CDN) is one of the best things you can do. A CDN can speed up the delivery of your site’s content by caching it at locations around the world. This way, when a user tries to access your site, they will be able to load content from a server that is closer to them, which can significantly improve loading times.
There are many ways in which a CDN can improve the user experience on your website. One of the most important ways is by reducing loading times. If your site’s content is cached on a CDN, users will be able to load it from a server that is closer to them, which can make a significant difference in loading times.
In addition to improved loading times, using a CDN can also help to improve the stability of your site. If your site is hosted on a single server, it can be vulnerable to traffic spikes and other sudden increases in traffic. However, if your content is cached on a CDN, the load will be distributed across multiple servers, which can help to keep your site up and running during these periods of high traffic.
Finally, using a CDN can also help to protect your site from attacks. If your site is hosted on a single server, it can be more vulnerable to denial of service attacks. However, if your content is cached on a CDN, the attacker would need to target multiple servers to take your site down, which is much more difficult.
There are a few potential disadvantages to using a CDN, but they are generally outweighed by the advantages. One potential disadvantage is that you may have to pay for the service, although many CDN providers offer free plans for small websites. Another potential disadvantage is that you will need to configure your website to work with the CDN, but this is usually a relatively simple process. Overall, the advantages of using a CDN far outweigh any potential disadvantages.
There are a number of free CDNs available, including Cloudflare and Amazon CloudFront. If you are looking for a free CDN, we recommend starting with one of these providers.
We are going to recommend Cloudflare as it is one of the most popular and easy-to-use CDNs. They offer a wide variety of features, including DDoS protection, SSL certificates, and a web application firewall. Cloudflare also has a free plan that is perfect for small websites.
To get started with Cloudflare, sign up for an account and follow their instructions to add your website. Once you have added your website, you will need to select a plan. The free plan includes all of the essential features, so we recommend starting with this one. If you find that you need more features, you can always upgrade to a paid plan later.
Once you have signed up for an account and added your website, you will be able to access the Cloudflare dashboard.
The first thing you need to do is install the Cloudflare plugin on your WordPress site. This plugin will make it easy to manage your Cloudflare settings from within your WordPress dashboard.
To install the plugin, head to the Plugins section of your WordPress dashboard and click “Add New.” Then, search for “Cloudflare” in the WordPress plugin repository or download it from https://wordpress.org/plugins/cloudflare/
Once you have found the Cloudflare plugin, click “Install Now” and then “Activate.”
Now that the plugin is installed and activated, you need to connect it to your Cloudflare account. To do this, head to the Cloudflare tab in your WordPress dashboard under settings and click “Sign in here.”

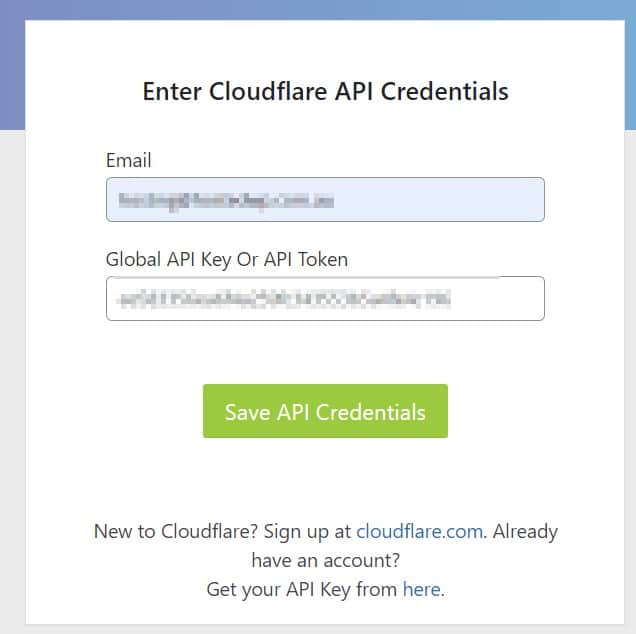
Enter your Cloudflare API Credentials

You can access your Cloudflare API at https://dash.cloudflare.com/profile/api-tokens
In the Cloudflare tab, paste your API key into the “Cloudflare API Key” field and click “Save Changes.”
Your WordPress site is now connected to your Cloudflare account!
Now that your site is connected to Cloudflare, it’s time to configure your settings. To do this, head to the “Cloudflare Settings” page in your WordPress dashboard.
The first thing you need to do is select which domain you want to enable Cloudflare for. If you have multiple domains, you will need to repeat this process for each domain.
Next, select the plan that you want to use. The free plan includes all of the essential features, so we recommend starting with this one. If you find that you need more features, you can always upgrade to a paid plan later.
Finally, select the security level that you want to use. The default setting is “Medium,” but you can also choose “High” or “Low.”
Once you have configured your settings, click “Save Changes.” Your Cloudflare settings are now active!
Using a CDN can have several benefits for your website, including improved loading times, increased stability, and protection from attacks. If you are looking for a free CDN, we recommend starting with Cloudflare. To get started with Cloudflare, sign up for an account and follow their instructions to add your website. Once you have added your website, you will need to select a plan. The free plan includes all of the essential features, so we recommend starting with this one. If you find that you need more features, you can always upgrade to a paid plan later. If you need assistance in optimising your WordPress Website, contact Hosted WP.
Hosted WP is a WordPress Website Management Company offering support, Maintenance, and Optimisation services for WordPress websites. We have a team of experienced WordPress developers and support staff to help you with any issues you may have with your website. Contact us today to learn more about our services!
A CDN, or content delivery network, is a system of distributed servers that helps to deliver content more efficiently. When a user requests a piece of content from a website, the CDN will route the request to the server that is closest to the user’s location. This helps to reduce latency and improve performance. CDNs are particularly useful for sites that receive a lot of traffic from around the world, as they can help to ensure that all users have a fast and responsive experience. In addition, CDNs can also help to protect against denial-of-service attacks and other threats. As such, they are an essential component of any website that seeks to provide a high-quality experience for its users.
A CDN has two components.
The edge servers hold cached versions of the content and deliver it to end users, and
The origin server that contains the original copy of the content
The process works like this
A user sends a request for content to the CDN’s DNS server, which resolves the request and directs it to an edge server.
If the requested content is not available at the edge server, it will be retrieved from the origin server and then delivered to the user.
Once the content has been obtained from the origin server, it is cached at the edge server so that future requests can be served more quickly.
Repeat steps 1-3 as necessary until all requested content has been delivered to the user.
Do you need a content delivery network (CDN) for your website? If you have a global audience or your visitors come from all over the world, then the answer is most likely yes. A CDN can help to improve the performance of your website by reducing loading times and improving resilience. It does this by replicating your content across a network of servers in different locations so that users can access the nearest copy. This can be particularly beneficial if your primary server is located in a different country than your visitors. However, even if you only have a local audience, a CDN can still be beneficial as it can help to reduce traffic on your primary server.